子比主题已经集成了Font Awesome 图标,可以在全站使用Font Awesome图标而无需任何插件。
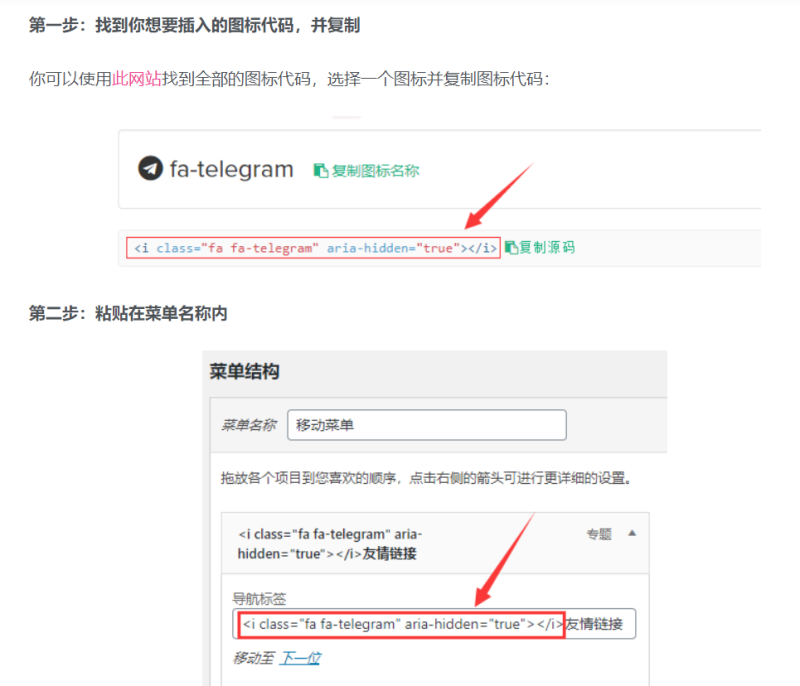
要使用Font Awesome图标教程十分简单,如图所示,仅需两步:
![图片[1]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231148644-image.png)
一、新建Iconfont项目
接下来我们就一步一步的教大家如何在使用阿里巴巴Iconfont图标
Iconfont 支持GitHub帐号登录,登录之后你就可以寻找自己需要的图标啦
首先呢,寻找自己的需要的图标,通通点进购物车!
![图片[2]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231339530-image.png)
再把购物车的图标加入到项目,如果还未创建项目,那就新建一个就是了
![图片[3]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231347672-image.png)
![图片[4]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231356916-image.png)
二、网站集成
使用 Iconfont图标 图标官方也有详细的教程,同时官网提供三种集成方式:Unicode、class、Symbol。这三种集成方式各有优劣势,具体请查看官方教程
这里我推荐使用 Symbol 的方式集成到网站中,当然你也按照官方的教程使用其它方式集成
第一步:将刚刚新建的项目生成 Symbol 接入链接,并复制
![图片[5]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231407172-image.png)
第二步:将代码保存到主题设置
将以下代码中的链接替换为您刚刚复制的链接,然后 进入
<script src="//at.alicdn.com/t/font_1706672_oa811wlg9gl.js"></script>![图片[6]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231419318-image.png)
简单吧!网站集成 Iconfont图标 就已经全部搞定了!接下来就是使用 Iconfont图标 了!
三、使用 Iconfont图标
在已经添加到你项目中查找图标并复制图标代码,然后按照下面的格式替换href="#iconxxx"中的图标代码,将代码插入到你需要显示图标的地方!
<svg class="icon" aria-hidden="true"><use xlink:href="#iconxxx"></use></svg>还是按照在导航菜单中添加图标为例:
![图片[7]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231434506-image.png)
![图片[8]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231441453-image.png)
最后我们看看效果吧!
![图片[9]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231449603-image.png)
是不是很简单啊,接下来我我们再试试在文章中插入
使用古腾堡编辑器需要将内容转换为HTML编辑,然后再复制图标代码:
![图片[10]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231503972-image.png)
![图片[11]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231520346-image.png)
使用经典编辑器也是需要先转为HTML编辑,再将图标代码复制到所需位置:
![图片[12]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231529907-image.png)
主题设置中的部分内容也是支持的喔!例如在加载更多的文案中插入
![图片[13]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231537125-image.png)
![图片[14]-Zibll子比主题-全站使用阿里巴巴Iconfont图标详细图文教程-智翼分享](https://zhiyifenxiang.com/wp-content/uploads/2025/01/20250218231544406-image.png)
教程结束,赶紧试试吧







1.webp)